Internal Management Tool
A client management tool connected to large external datasets
Overview 📋
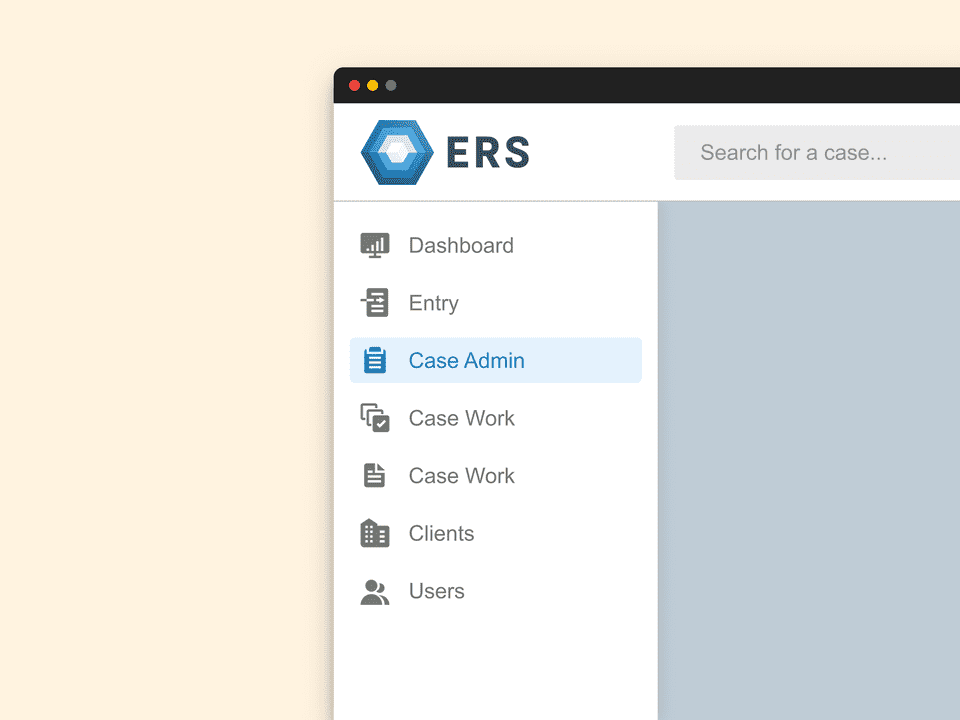
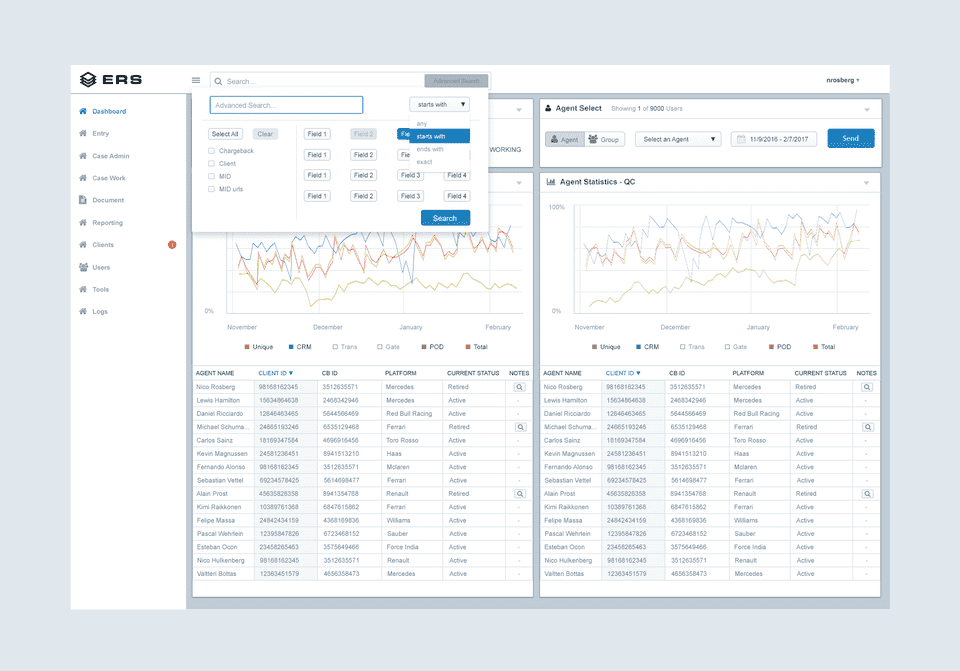
We use an internal web application to manage merchant accounts, clients, and their user permissions. Our internal teams use this application to:
- View client cases
- Add documents to case files
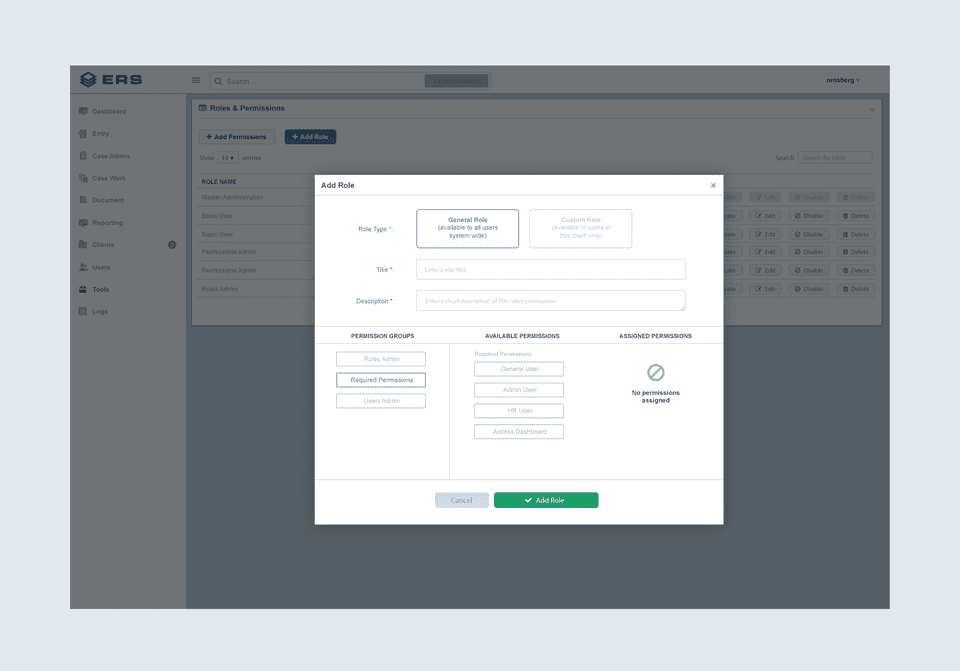
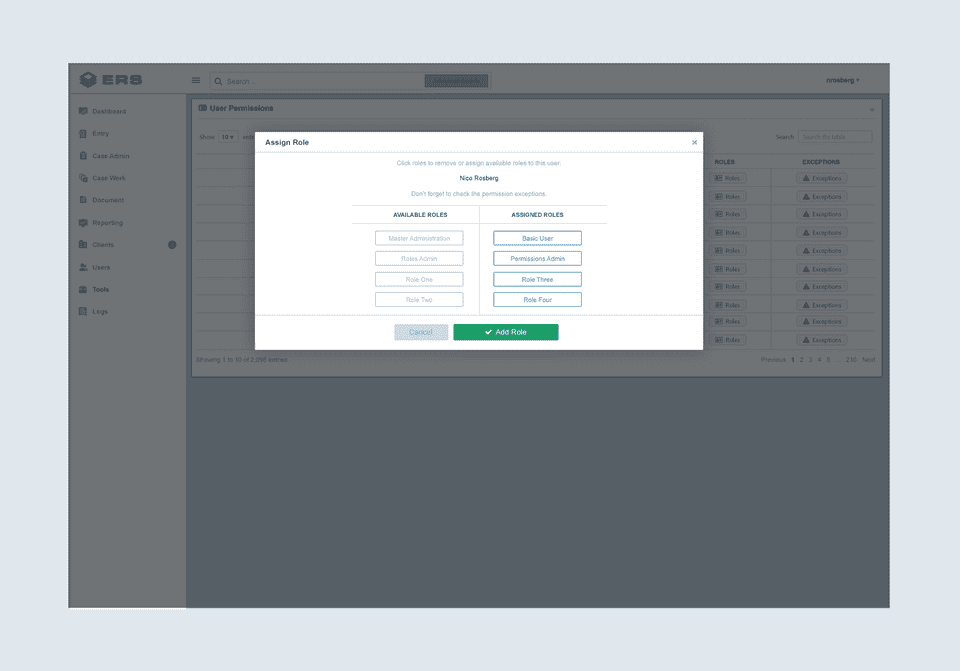
- Manage permissions
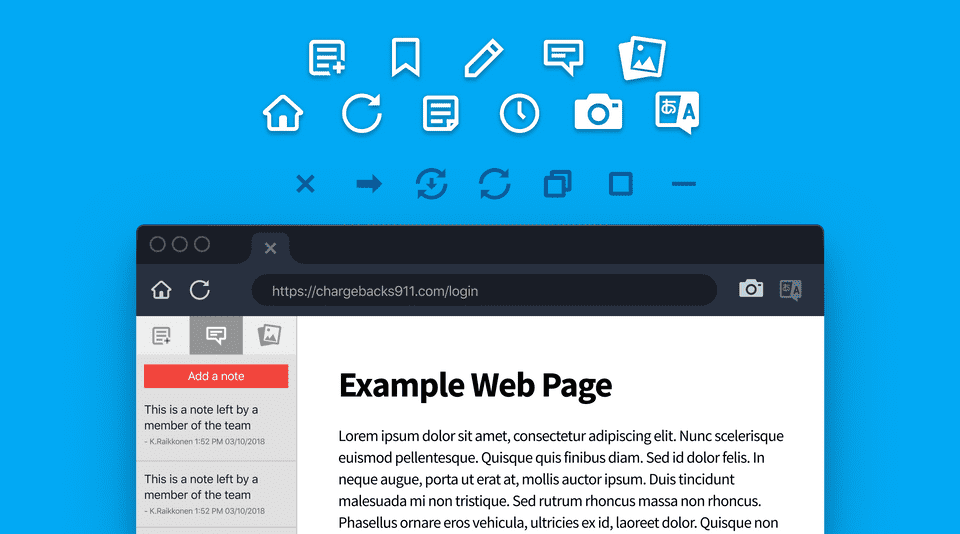
- Capture screenshots and data from a custom browser
As the oldest application of the company, and one that houses a complex portion of the payments process, we thought we could make the user processes easier and refactor the UI's framework by:
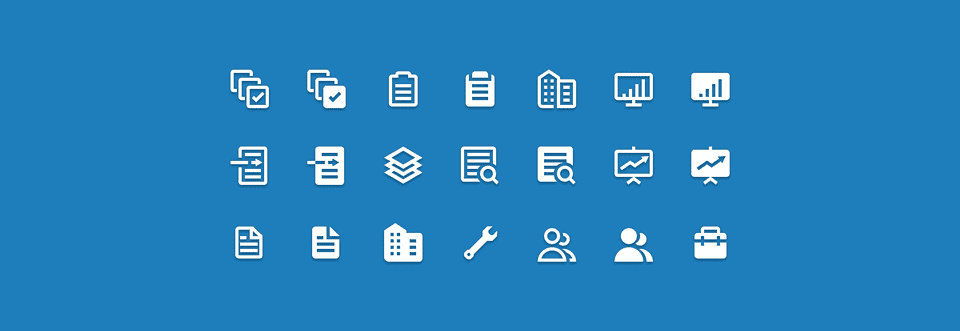
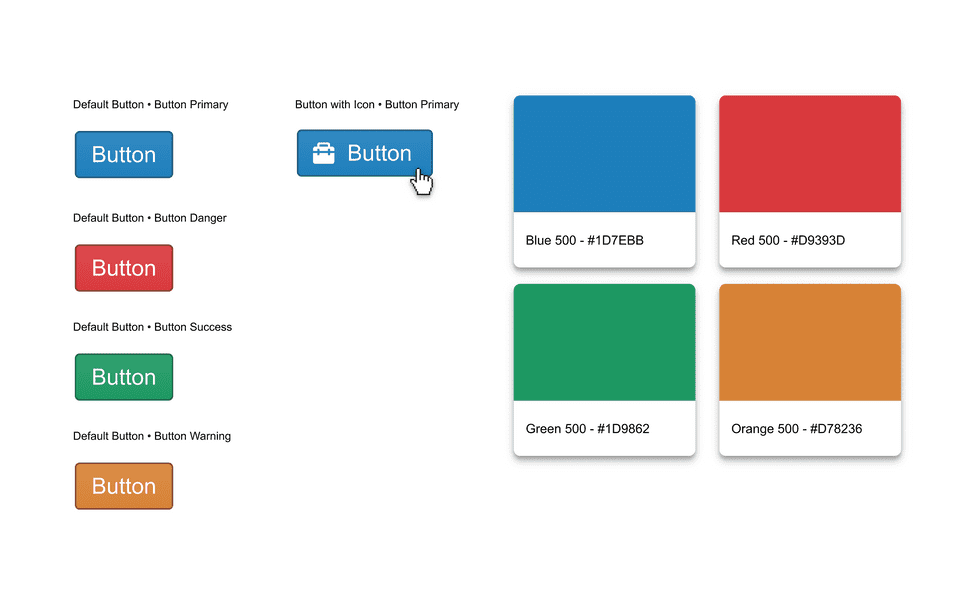
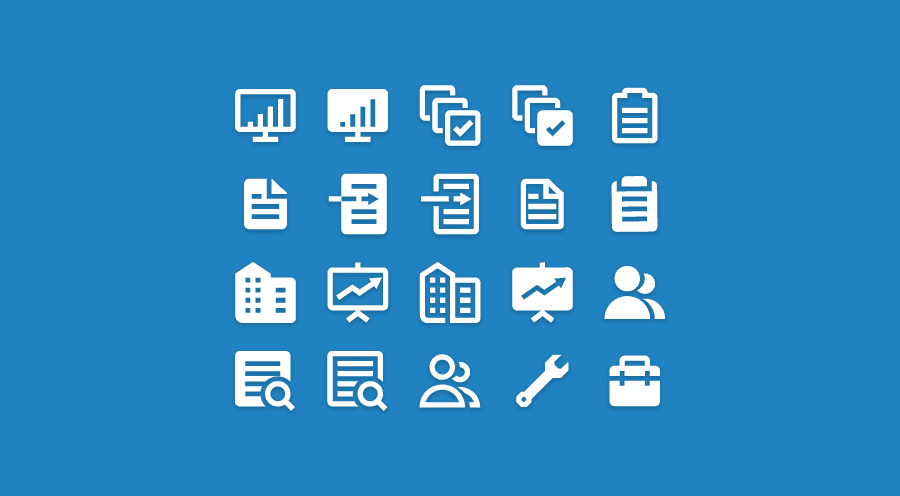
Strengthening visual hierarchy and clarifying the navigation, including designing a new icon set that is extensible and legible at small sizes
Reduce and eliminate inconsistencies by establishing conventions for how pages should be laid out, how buttons should be colored and positioned depending on their purpose, and how copy should be written
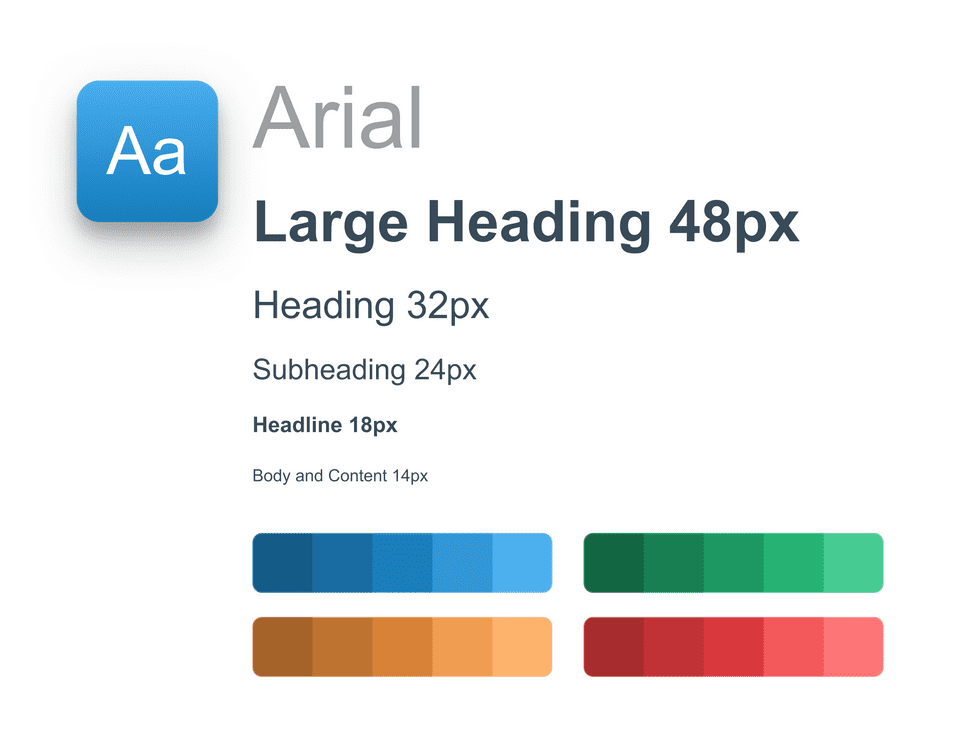
Finding and implementing a more appropriate interface font that prioritized load speed and legibility at smaller sizes
Cleaning up and organizing the CSS, establishing and enforcing naming rules in order to help maintain consistency, reduce technical debt, and simplify future changes
How can we organize the features of a complex tool while increasing the efficiency of development?

Background 📚
When I first joined Chargebacks911, there was no design system; there was only years of design debt: stacks of duplicate code, and no design file assets 🤷♀️.
It’s difficult to create space for systematizing design – especially when you’re juggling multiple projects and quickly iterating on the handful of projects at the company.
While we would typically use qualitative research methods on our client-facing tools, fixing an internal tool might require a different mindset. I took the pain points I would regularly experience from the engineers on my team and began to try and fix them:
"Can I get this icon?"
"Is there a pattern for this experience?"
"The design uses a different shade of blue? Can I just use this one?"
So I started with a quick UI audit and began putting together a functional design system that would help us alleviate the need for asking these sorts of questions.












Thanks for reading!
If you'd like to see more work, head back to view all work or check out one of my selected projects:
Back to Work