DisputeLab
Payments and Large Data Management for Banks
Enabling financial enterprises to filter, optimize, and submit thousands of dispute resolutions
Overview 📋
The use of credit card transactions are increasing exponentially in today's retail-centric markets. With that occurence, the banks of credit card acquirers have been flooded with credit card disputes - and are having trouble scaling their operation to keep up with resolving them.
Handling the disputes sent from retailers could use a more efficient platform to help them process more disputes.
As the only designer on a small engineering team, and with a blank slate, it was great being able to help create what the workflow for a bank working between it's clients (retailers) and credit card companies could look like in DisputeLab. Over several months, I, along with a small team of 5, worked to produce a fresh new take on enterprise banking software for disputes.
Conduct user research, sketch, mockup static interfaces, front-end development, illustrate icons, outline usability testing, and design feature workflows.
Optimizing the transaction dispute process through intelligent case building/sorting and bridging the inefficiencies between banks and credit card companies.
Our objective was to resolve current inefficiencies related to the backend processing of dispute cycle activity (dispute documents received by the acquiring bank).

Banks are having trouble managing credit card disputes coming from their clients, retailers and merchants - therefore being fined per case that is not resolved after 90 days

One of my major responsibilities whilst at Chargebacks911 was the designing the UI system and features for DisputeLab — a new dispute optimization and productivity tool aimed at large banks.
DisputeLab's readily-integrated platform allows for the sorting, filtering, and optimizing of millions of transactions and disputes. By integrating directly with credit card schemes, users can eliminate the need for jumping to each credit card's proprietary applications to add dispute information.
What is a dispute? ❓
A dispute is when a customer disagrees with a charge on a transaction. A merchant or retailer may use the term 'chargeback' while a bank or card scheme might use 'dispute'.

When customers file a chargeback with their card issuer, this means that they are disputing a charge and request the card issuer for a refund. A chargeback is a transaction that a card issuer returns to an acquirer as a financial liability and which, in turn, an acquirer may return to the merchant. There are three common reasons for chargeback including fraud, processing errors, other disputes (e.g. customer disputes). The card schemes define the chargeback process, rules and regulations.
Discovery and Research 🕵️♀️
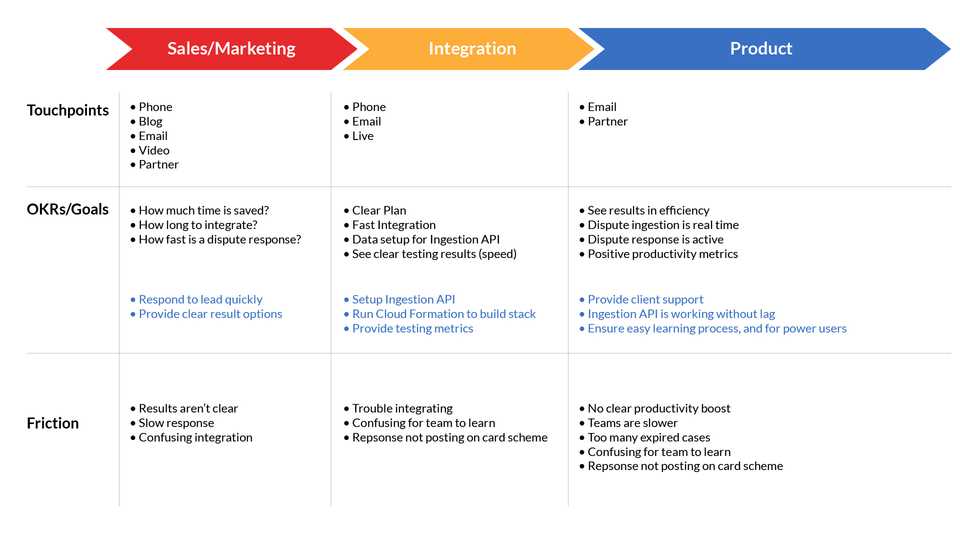
After doing a bit of process research with prospective clients, we uncovered multiple points of frustration that we believed could be rectified
Based on those points, we defined a few high-level goals for DisputeLab:

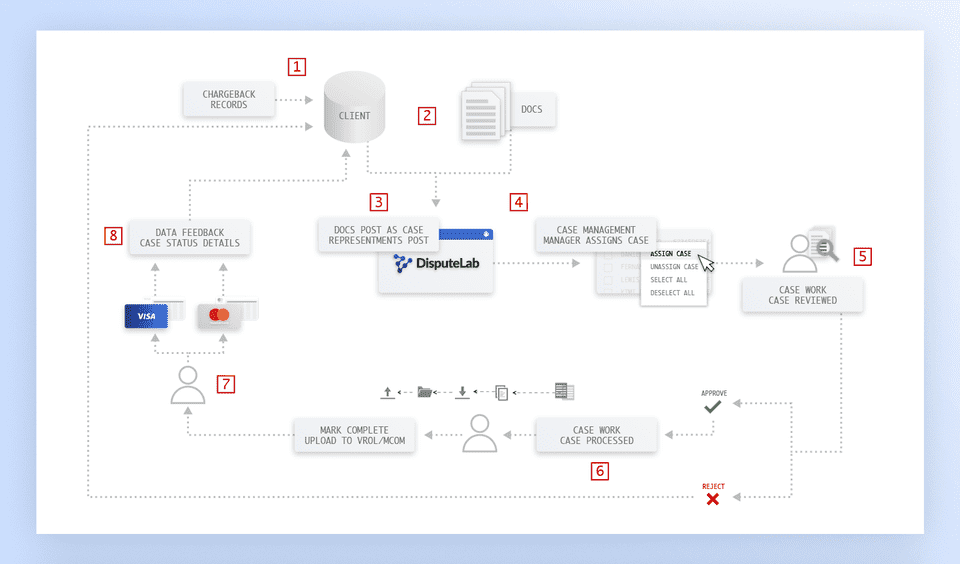
Journey Mapping and Task Flows 🔀
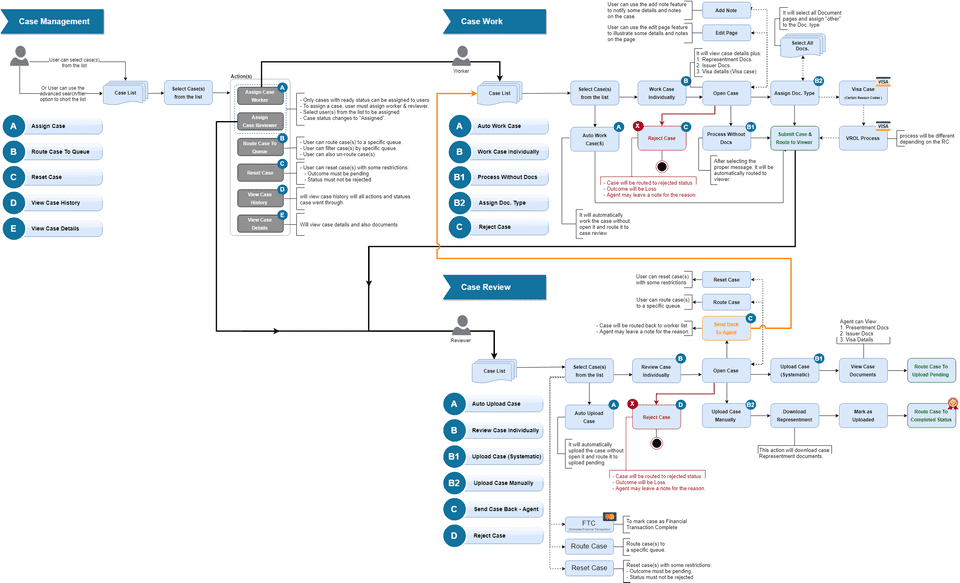
In order to align teams and bring clarity to what was needed for this project, we went through several phases of mapping out the task flows and architecture of the case management experience.
How can we reach acquiring banks that are having problems with credit card disputes?
What steps should we take to integrate a bank's data sources?
Which metrics can we track to visualize success on each facet of the project?


Design Process 👩💻
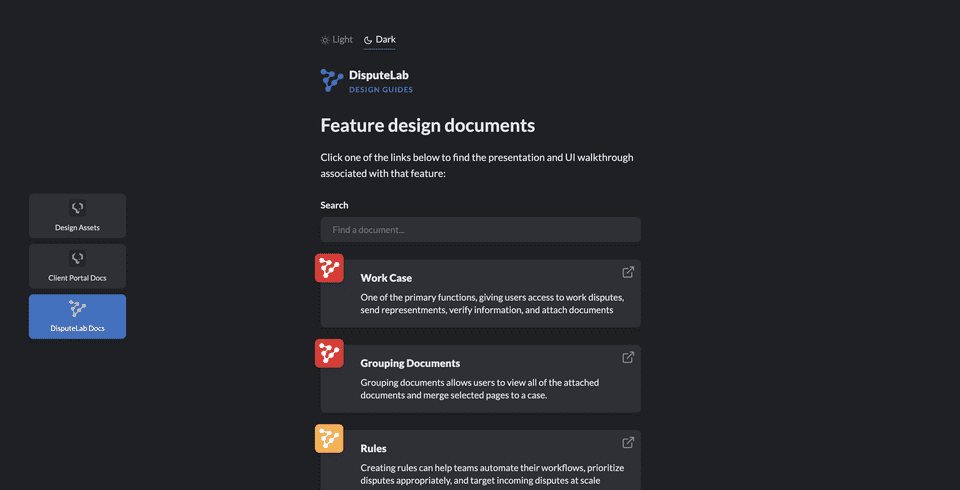
I thought it would be easy to not only keep track of in progress designs through a simple list in which developers, PM's, and support teams could easily sift through, but also be a way great way to test a few expiremental UI components.
While we've used tools such as InVision, Axure, and simple PDF's before for step-by-step UI walkthroughs, I found as though I receieved feedback quicker and more efficiently by using Google Slides - so I made sure each list item linked to the respective feature document.
The simple list was built using simple BEM-flavored HTML, SCSS, modern JS, and the design tokens we've used across DisputeLab - along with a few experimental features (CSS Variables, dark mode toggles, etc.).

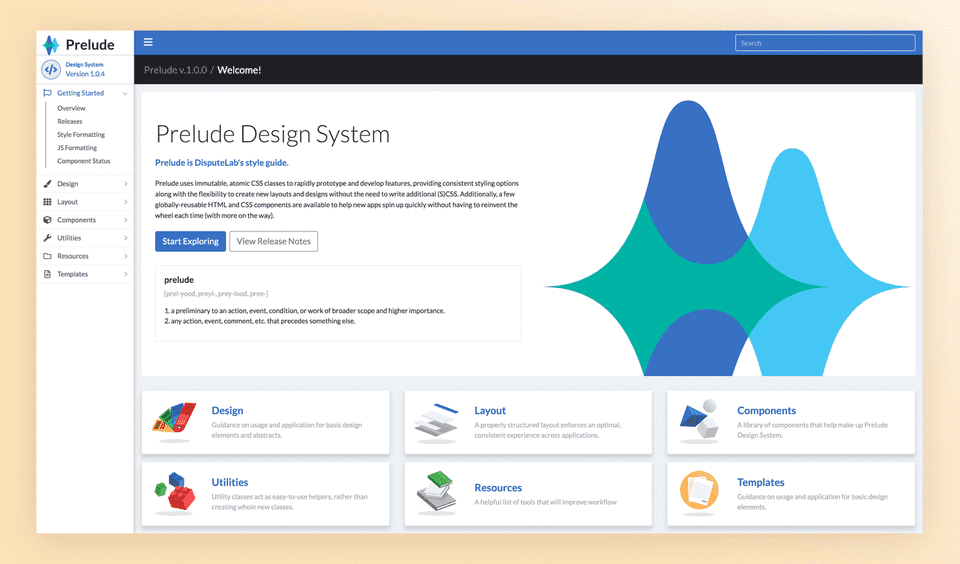
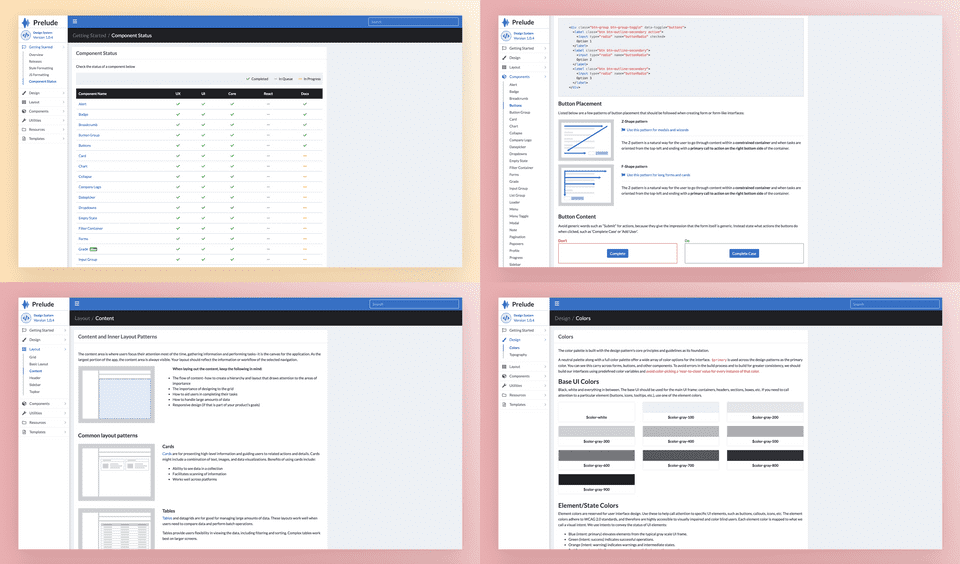
Design System 🎨
One of the pain points I came across designing the applications for merchants was the inconsistency in experience and unorganized styles for components. We thought if the DisputeLab team had access to a source of truth for the design of the UI, we could aim for consistency and can embed UX principles directly in our component design. Finding time to document our UI while still designing features was another story - it was simply going to take a little extra effort. I rolled up my sleeves and began building a unified style guide for our product.
It was clear that as the devlopment team and volume of work was growing, the inconsistencies across the product were as well. Not only that, but newer parts of the product clashed with the legacy features, making the ecosystem kind of jarring for the end-user. If I could build a style guide and a source of truth with our UI components, we could help stop the use of bespoke code while still increasing the speed at which we can develop.
So we created Prelude Design System as a style guide for DisputeLab's UI.


Inside the documentation, we not only laid out the foundation for how our components should look and operate, but also how our CSS and JS should be written - thereby creating a standardization for a growing team. We decided we would utilize BEM and OOCSS for our stylesheets and abide by AirBnb's rules for writing our JS.

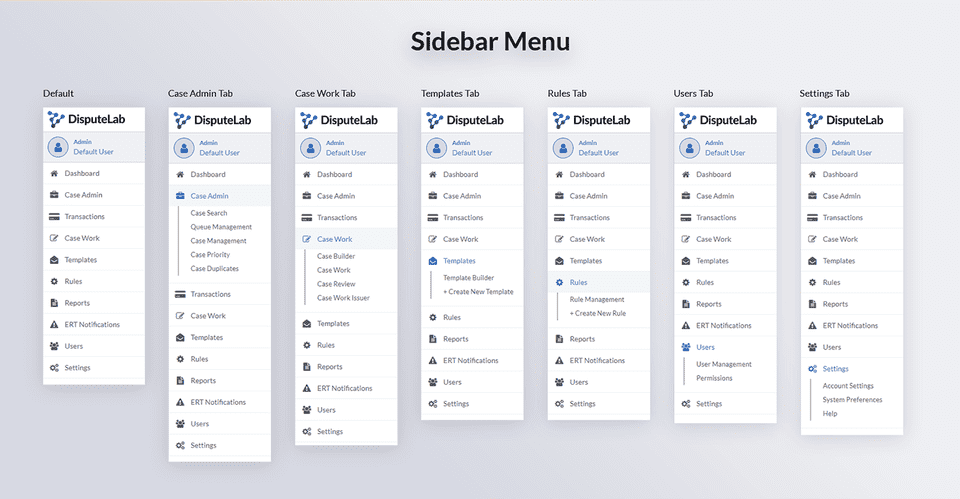
Reconfiguring the navigation 🧭
As more and more features are added by stakeholders, we needed a way to organize the navigation items in the sidebar navigation. We didn't want to hide prominent items offscreen, so we came up with a solution to have drawers for our navigation items in the sidebar.

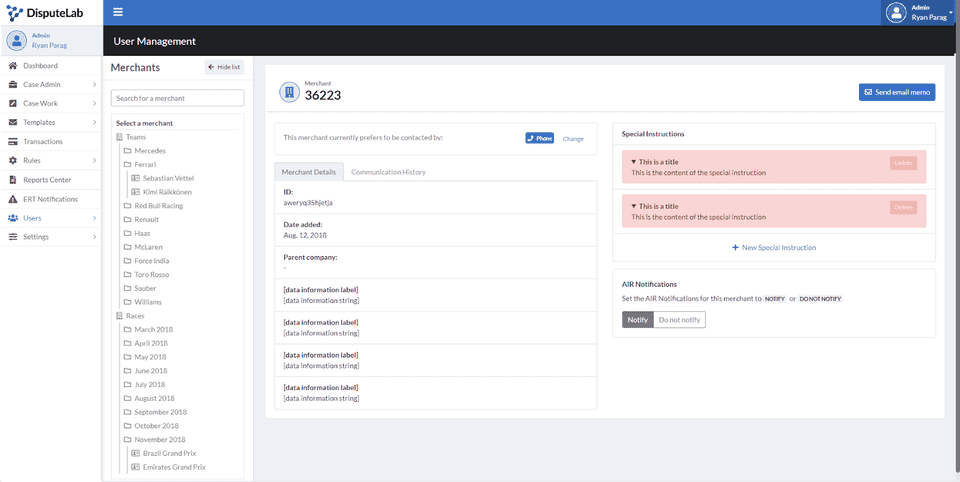
Merchant Admin 👩💼
Our users needed a way to manage their clients, in this case an acquiring bank's clients are retailers and merchants. With the Merchant Admin page, clients can:
- Select communication methods
- View communication history
- View merchant details
- Create notes that would tag all disputes from that merchant

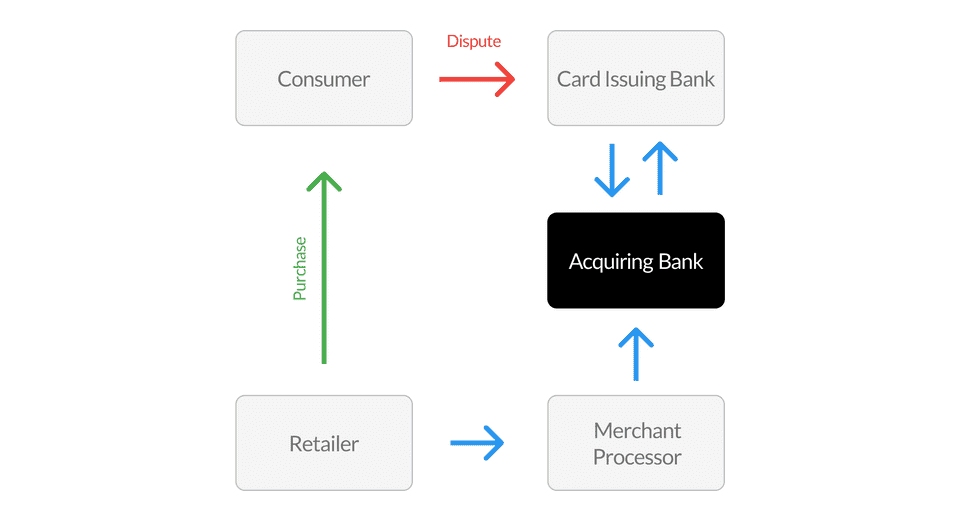
Understanding the Dispute Process 🕵️♂️
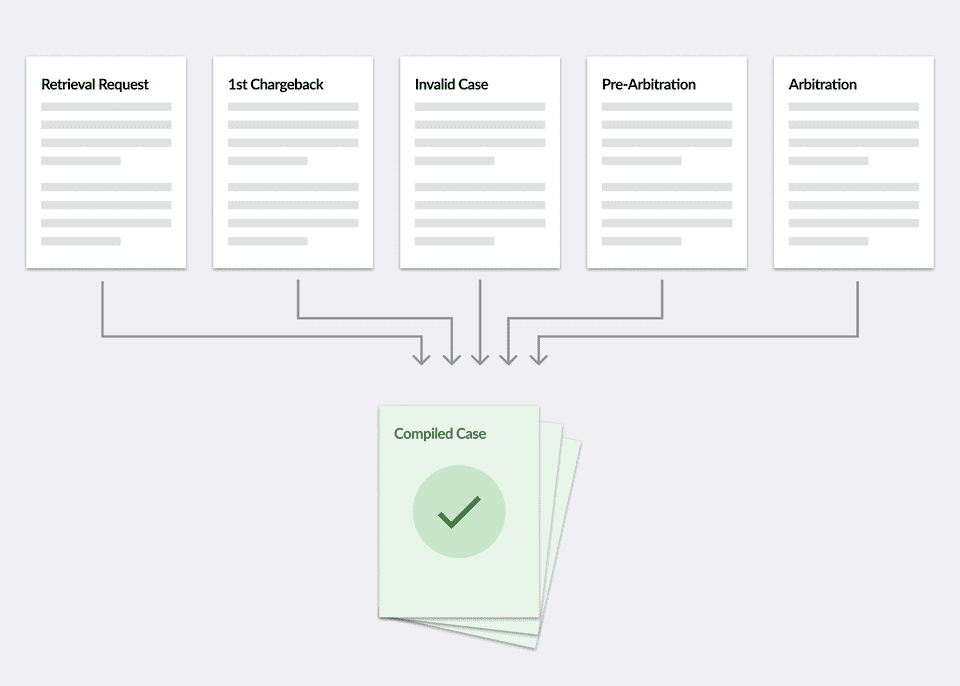
The operational strains and inefficiencies stems from the way financial institutions have been going about this process. Manually compiling PDF's, or worse 😩, printing the different case documents out and scanning a compiled version. The basics of it are that in order to dispute a case, you need all the required documents from each step of the dispute process:

After you've compiled the cases, you would send to the bank that issued the card to the consumer to see if it passes.
This process is incredibly manual and tedious, so we rethought how users can compile cases by using digital data instead of a printed document.
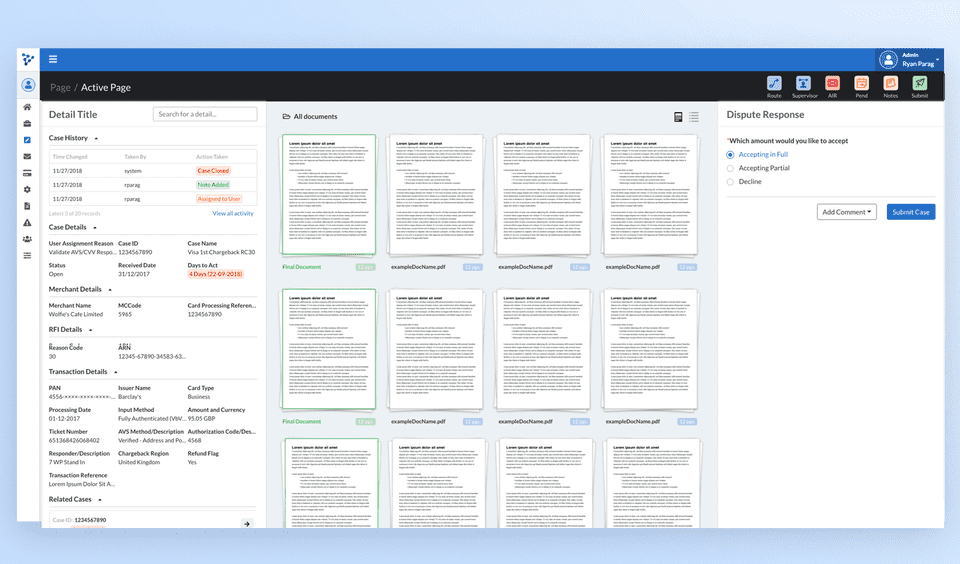
Finalize dispute cases and send 📭
Users can compile documents for their clients' dispute cases, edit individual pdf pages, redact information, add notes, review information, route cases to a queue, and send to the credit card company directly through DisputeLab.

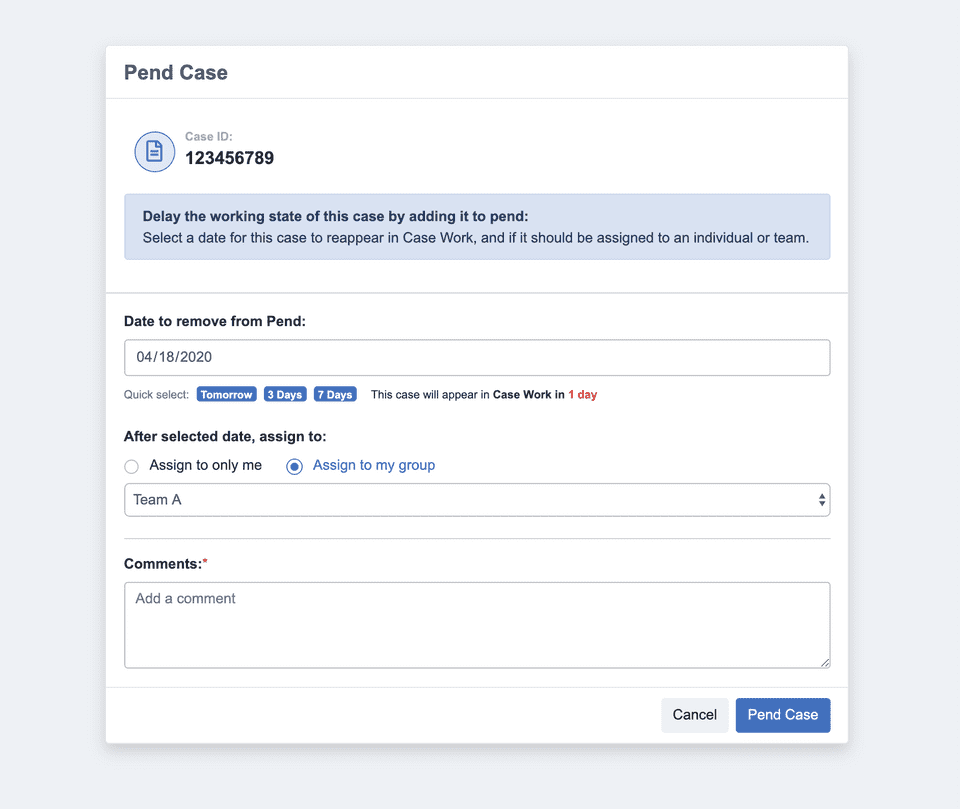
Pause Case Workflow
Since credit card companies have deadlines on dispute cases, banks felt the need to prioritize the workload of dispute cases efficiently. We created the Pend feature to allow users to pause cases and remove it from their personal bucket of working cases. When pausing a case, they can choose when it would pop back into their bucket of working cases, and even add it back into the bucket of working cases for a team or group.

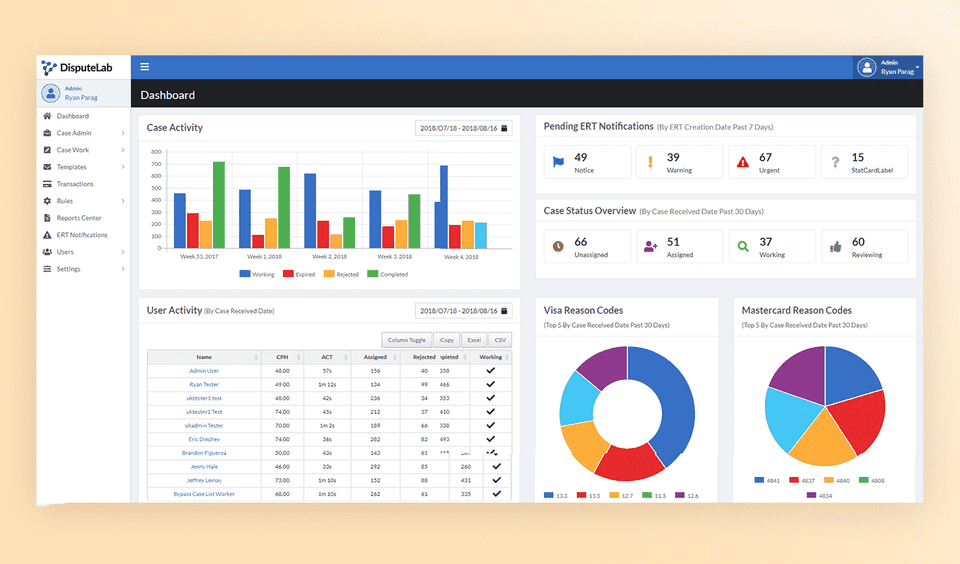
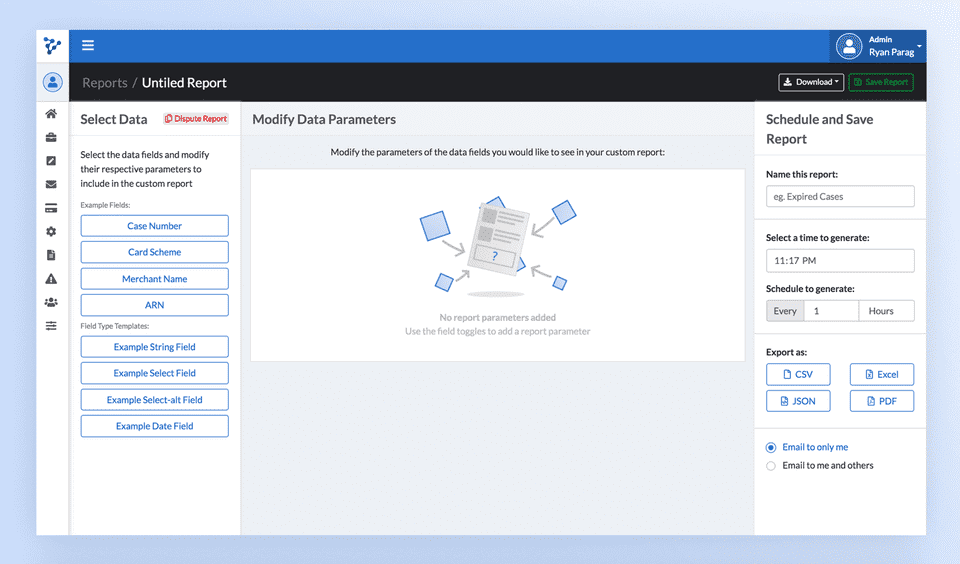
Custom Reports 📈
Admins users needed a way to view the tracking of teams, dispute resolutions, and periodic metrics. We needed a way for an admin user to:
- Build custom queries within an interface
- Schedule report generation
- Query custom fields across dispute or user data sets
- Allow for mulptiple export formats
We came up with a simple table view for users to view and toggle all of their currently-scheduled reports, as well as an interface to create custom-queried reports for user or dispute metrics.
Users can schedule the generation of reports for custom lengths of time and schedule them to be generated periodically.
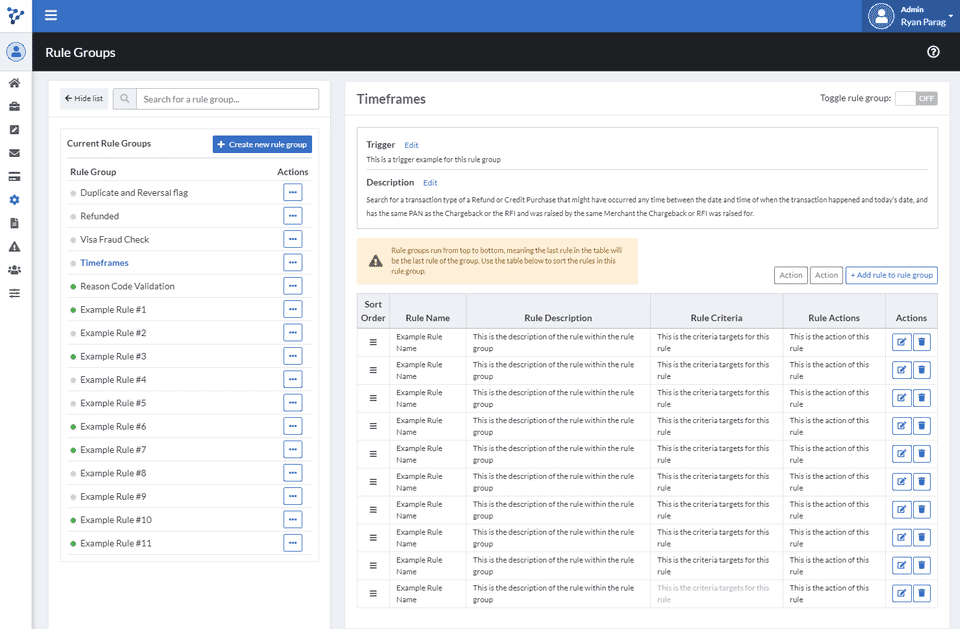
Building Rules for easier workflows 📥
One of the main pain points our clients were having with their legacy processes was the tedious workflow caused by non-automated workflows. With a numerous amount of credit card disputes coming from the exponential growth in credit casrd transactions, dispute teams at banks needed a way to route, filter, and take action on large batches of cases coming through their system.
The aim is to offer a “low code” experience for the users to generate automated workflows using defined criteria with dynamic values. i.e., even a non-technical personnel or a business user could pick, define rules based on different types of criteria (e.g., currency, transaction value, region, etc.) and create an automated workflow.
Using DisputeLab's rule engine, users are able to create modular rules targeting specific criteria, and subsequently take various types of actions (eg. assigning, declining, routing, pausing) on these disputes.

if this, then that.We also separated the rule engine into two parts:
Rule groups allowed users to build rules in grouped sequences; part of an encapsulated if/else scenario.

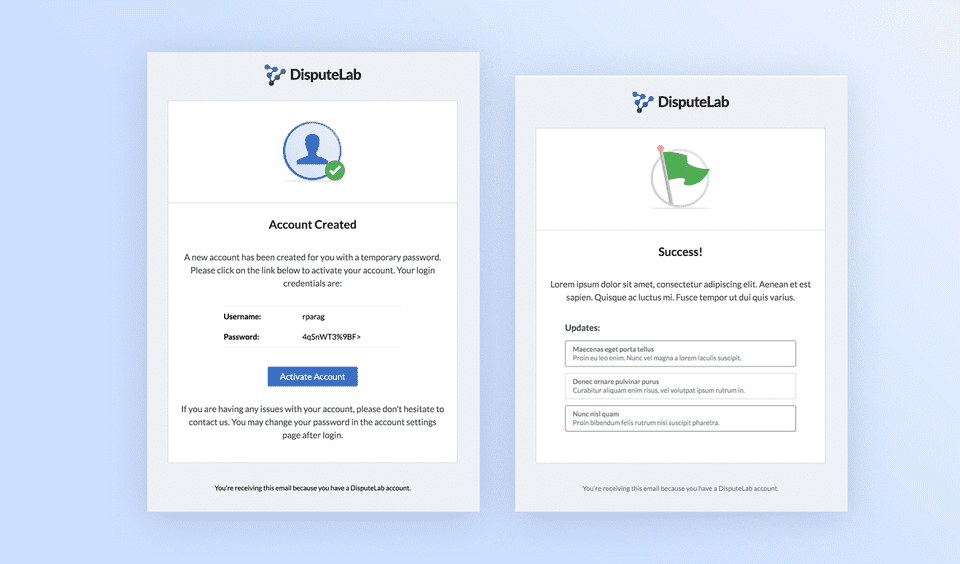
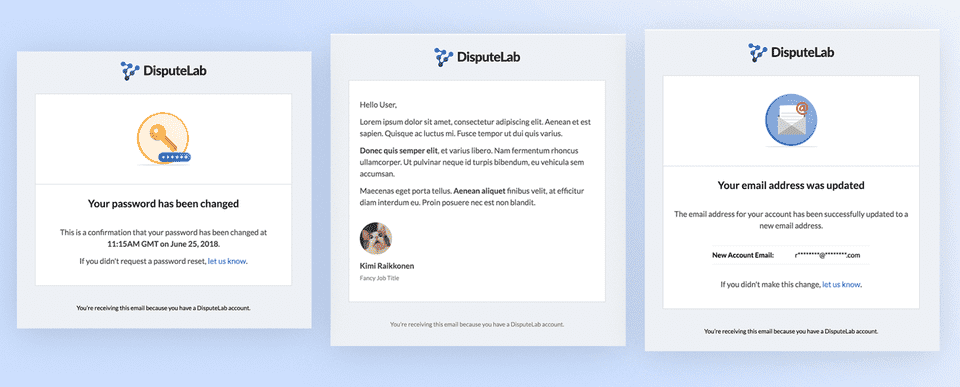
Email Notifications 📨
We used MJML, a React-based email syntax for building bulletproof emails, to help us put together our email notifications for:
- Password changes
- Account creations
- Letter emails
- Letter emails
- Account changes


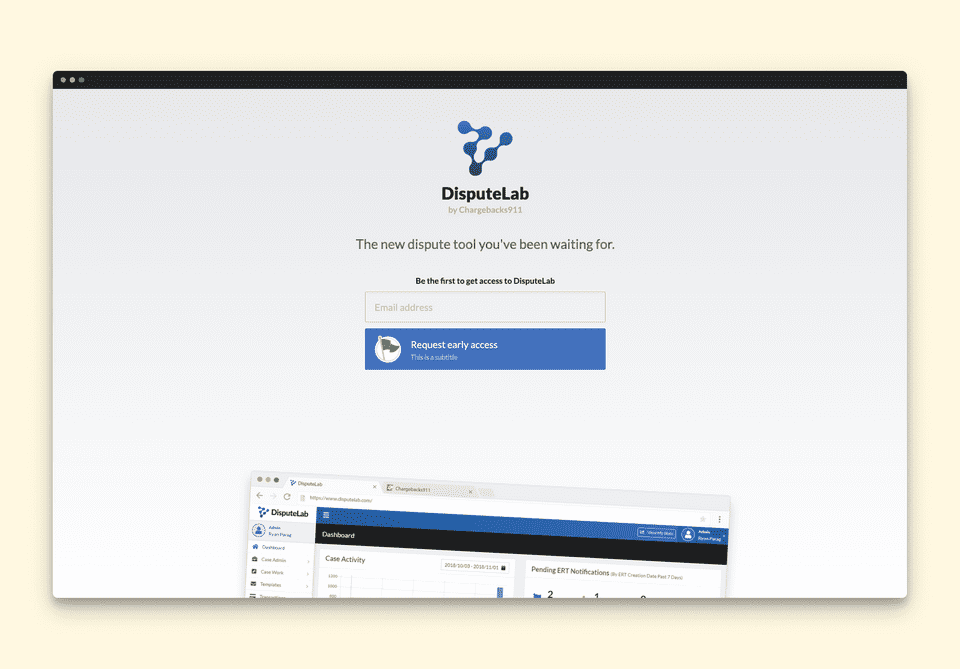
Landing Pages 💻
Although DisputeLab isn't public yet, we played around with a few introductory ideas when we would subsequently look for our first enterprise clients after beta testing with some of our existing clients. If conversion testing proved well, we would hopefully add testimonials from our beta clients to validate the product in the eyes of prospective clients.


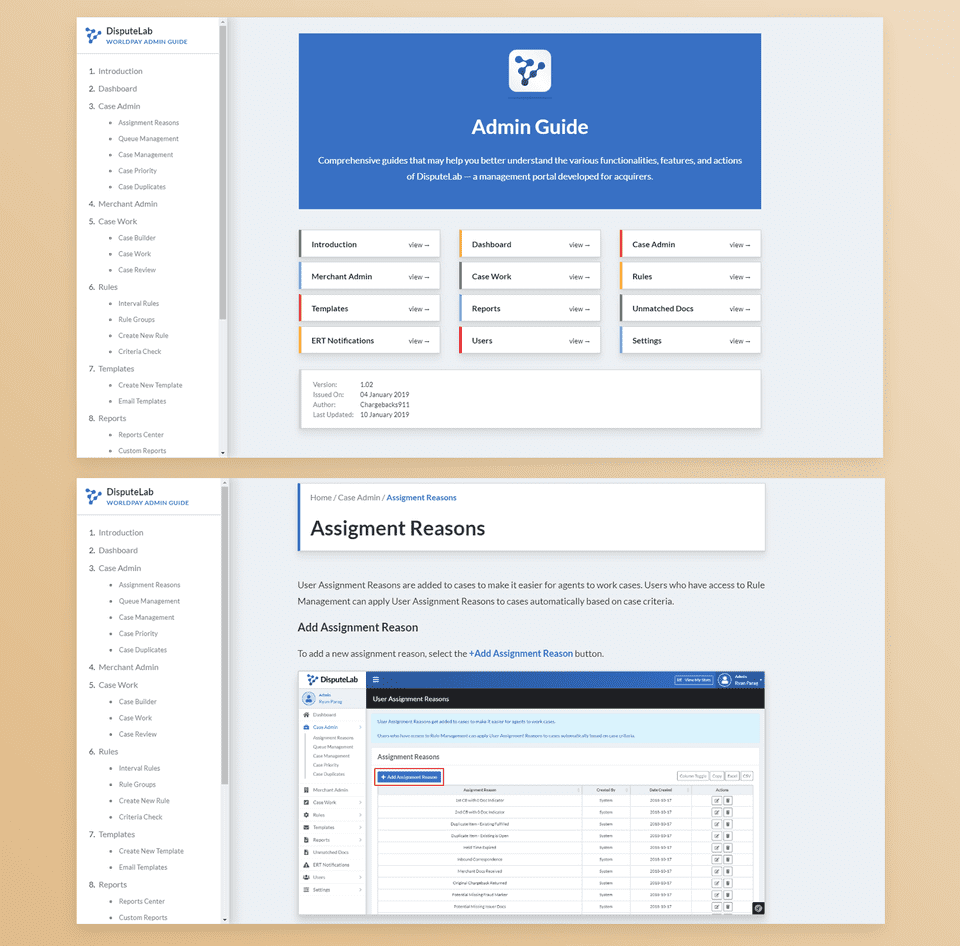
User Training & Documentation 📚
To help users understand how to use the basic and complex features of DisputeLab, we needed to build out a documentation site. We also needed a way for non-dev members to add/edit content on each documentation site.

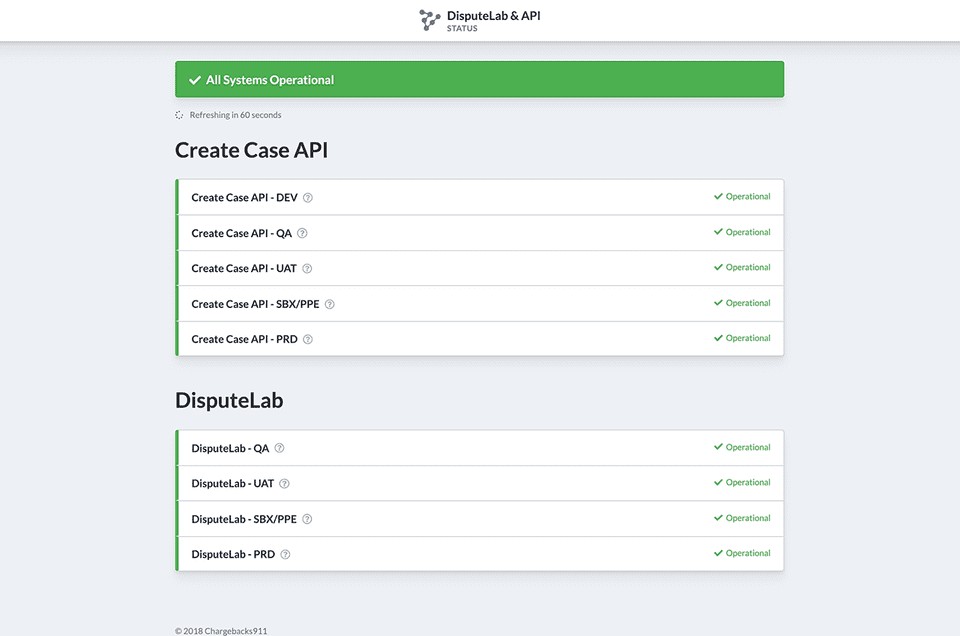
Along with the tutorial documentation, enterprise clients would probably need to utilize a status page to keep track of the handful of testing versions of the application and API. Rather than use the full weight of DisputeLab's UI, I thought to create a lightweight version of the UI using the design tokens we use within the application.
Also, since we were moving the front-end portions of DisputeLab towards a React build, we thought Gatsby.js might be a nice way to migrate and test how a few of the basic components might function within a modern JS framework - since this app would be moving to React.

Thanks for reading!
If you'd like to see more work, head back to view all work or check out one of my selected projects:
Back to Work