Design Challenges
Weekly design challenges to help learn, share, and connect with designers in Tampa
A way for me and other designers to design in the open and show a more transparent process
Overview
Starting in 2020, I thought it would be great to begin quick design challenges to not only help me explore new ways of designing, but also serve as a way to give a more in-depth, transparent look into the design process for designers who were just starting out or who are more senior in their career.
One of my goals in 2020 was to design in the open and I thought a project like this would be a great vehicle for that. So I dug through my inbox and put together a quick Gatsby website so others could keep track of these weekly challenges as well.

Background 📋
A quick Web Design/Development project to help designers keep track of design challenges
React/Gatsby, Figma, Styled Components, Notion
While the Daily UI challenges are great for leveling up some visual/interaction design skills, it could be tedious to work through while balancing work, life, etc. So, we decided to break design challenges up into weekly segments.
Use these challenges to set goals, learn something new, flex some muscles that haven't been used, help beginners get a behind the scenes view of design, or just do them because it may be fun.
Rules ☑️
Doesn’t have to be an interactive prototype, but could be cool, even if it’s basic
Spice it up every now and then, use animation to show off some sick little IxD
Make it weird, make it pretty, make it useful, make it however you'd like
SHARE your work, even if it's not pretty, or functional, or...
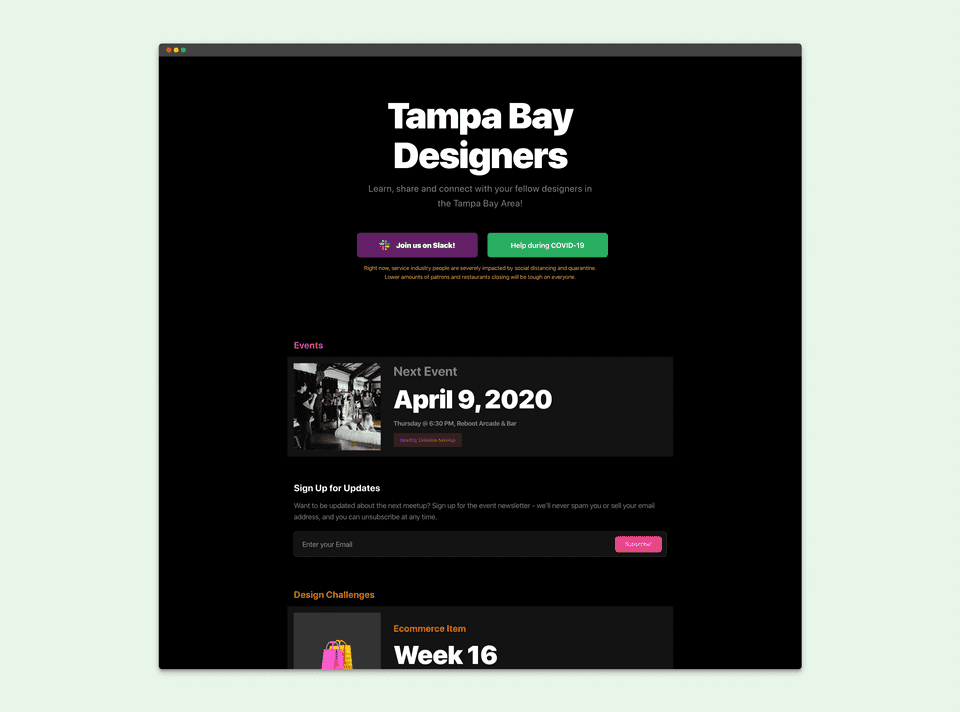
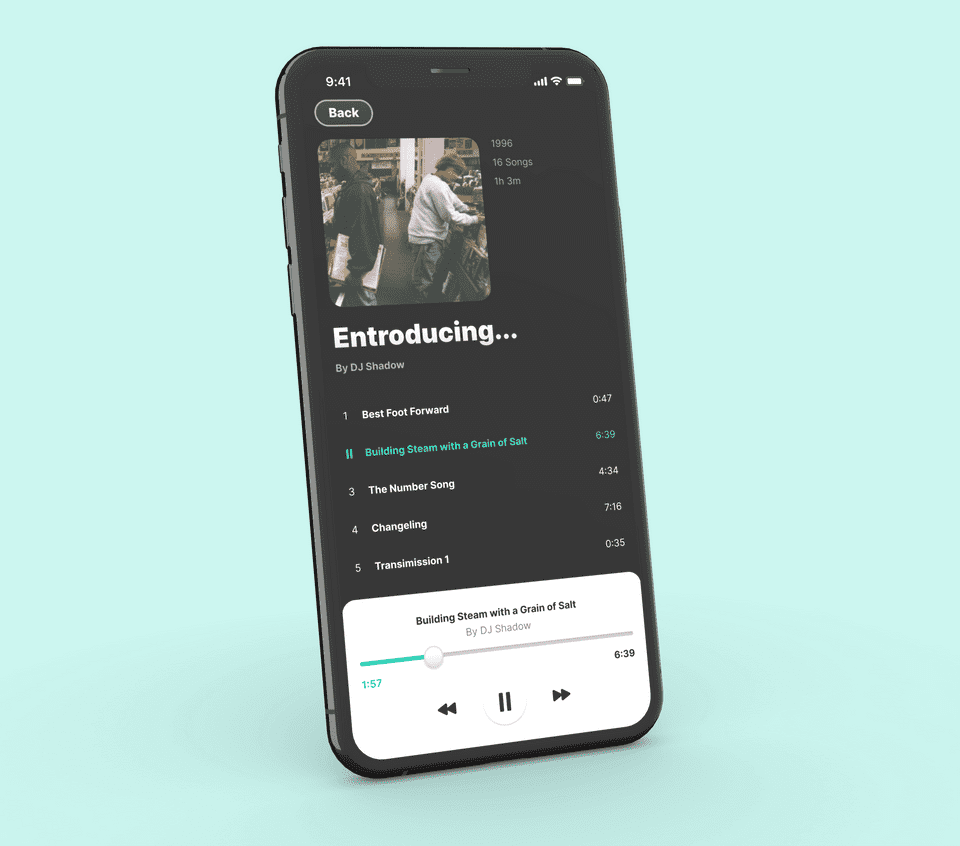
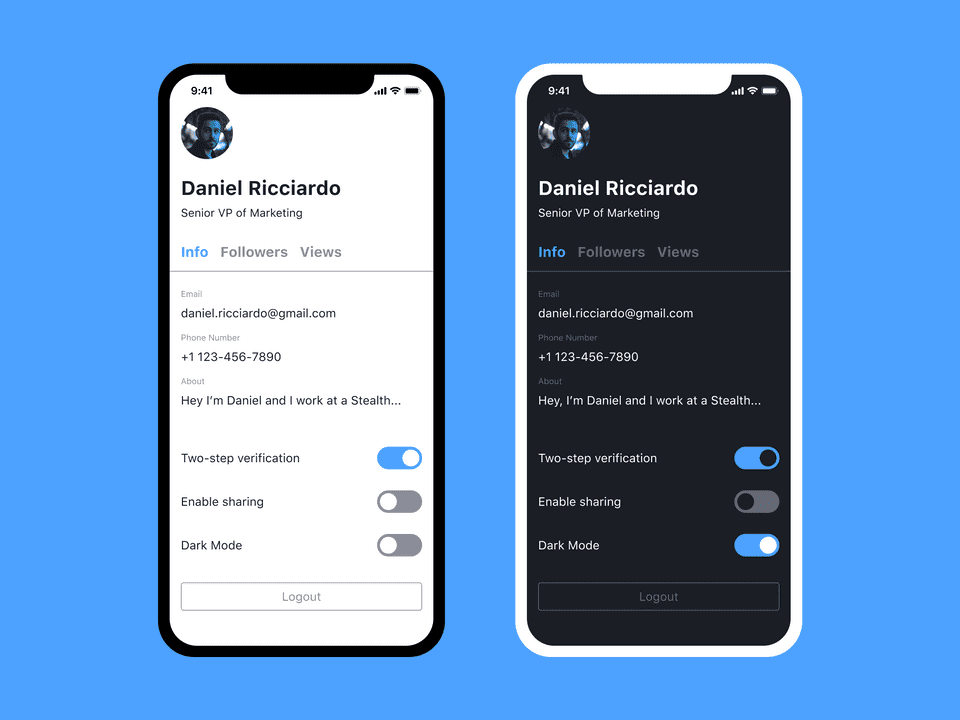
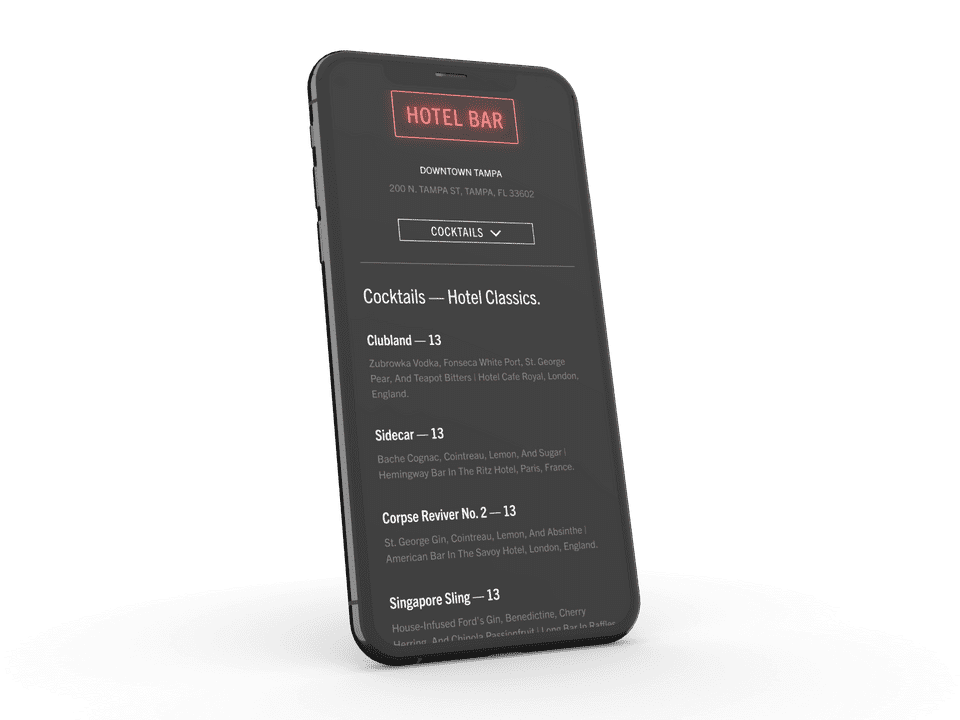
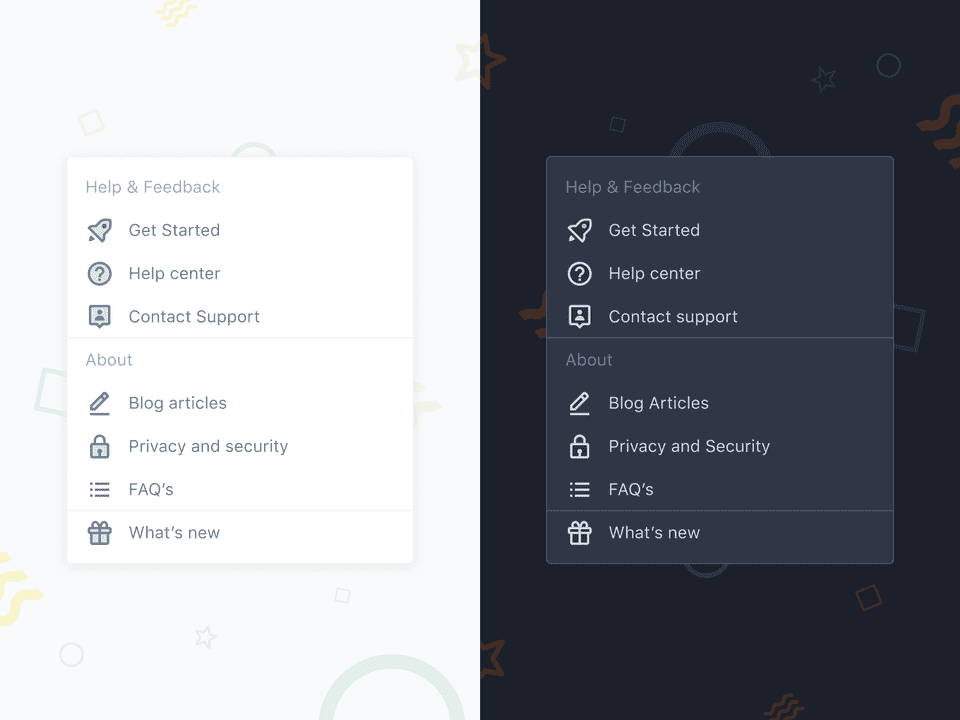
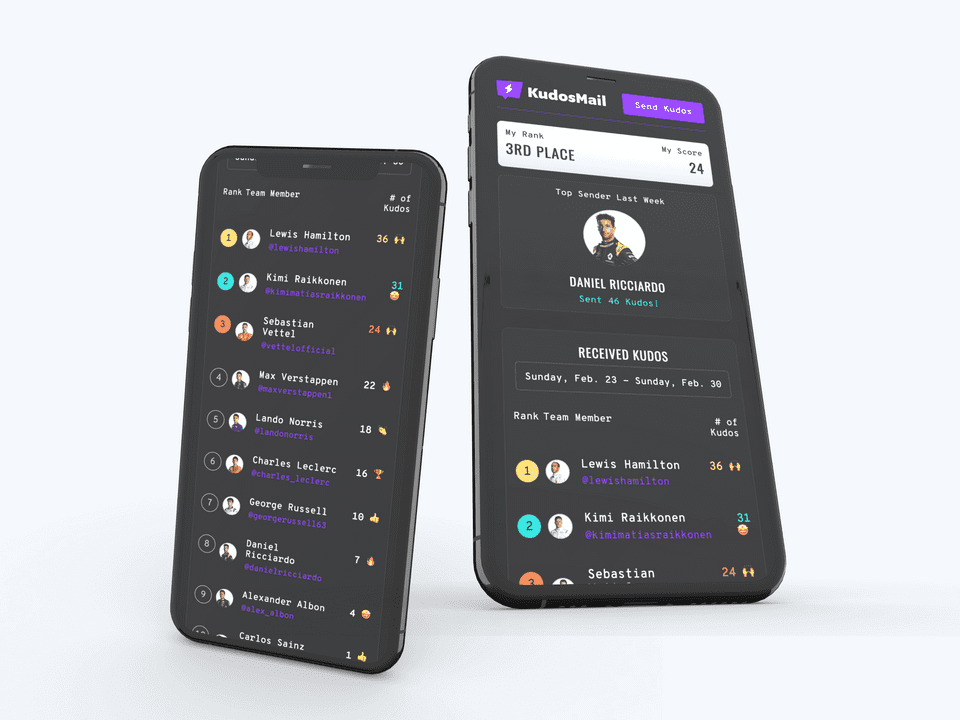
A few of my submissions
I've been trying my best to keep up with every challenge, and as of Q1 2020, I've only missed 1 week. Here are a handful of designs I've put together from these challenges.





Thanks for reading!
If you'd like to see more work, head back to view all work or check out one of my selected projects:
Back to Work